Back in the days before the internet was a thing like it is today, we used to have business cards and printed documents about ourselves. Fast forwarding to today, we (as job-seekers) got a lot of online tools to help us get discovered by recruiters. If you want to stand out from the crowd and be able to showcase your work and brand yourself personally on the internet a personal website is the way to go.
How you display the information about yourself on your website depends on what industry you are located in. If you work as a backend software developer you would want to include links to GIT repositories or snippets from your code on your personal website, to showcase how you write code as well as links to projects you have created. If you work as a designer or front-end developer you could include a portfolio showcasing your technical skill and style.
The awesome part about having a professional personal website is that you are able to communicate things that may not come across on a standard resume or CV you would hand over to a recruiter. It's the perfect place for the recruiters to see samples of your work or what you are super awesome at! Below is a list of my 6 top pics for what to include on a professional personal website.
#1 - Links to your open-source contributions
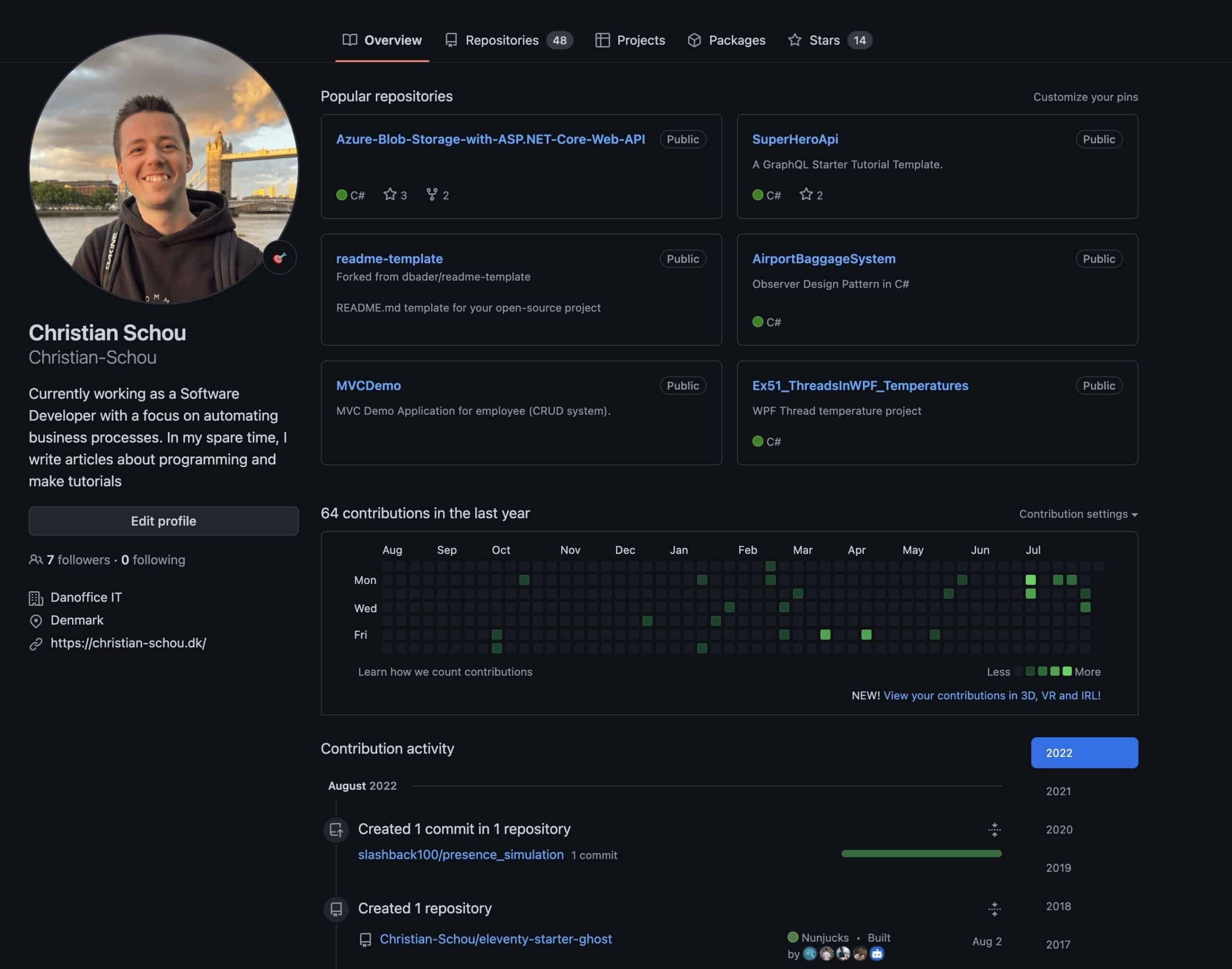
A great way to showcase your code is by storing it in public repositories on GitHub. By adding a link to your GitHub profile, tech-job recruiters can easily see your coding skills and the open-source projects you have contributed to.
Another great thing about a GitHub profile is that it gives the recruiter an indication of how comfortable you are writing new code, but also reading and understanding other developers' code. It also shows them how good you are at collaborating with others and how you communicate. If I were you, I would definitely make sure that my GitHub profile is up-to-date with your personal information and shows the right public repositories.

#2 - Languages you can program in
If you know more than one programming language, a personal website is a perfect place to showcase that and also what you think your own level of skills in that particular programming language is.
Your resume website is a great place to list all the programming languages you’ve learned. Not sure how to organize all the skills in your arsenal? These guides explain what to put on a full-stack developer resume and how to list the most relevant developer skills. If you are more of a mobile developer type, then you would probably want to include skills in Swift, Java, or maybe Kotlin? If you are like me a back-end developer you would probably like to emphasize the languages and frameworks you are proficient in.
#3 - A list of projects you are proud of
A good thing to always include on your personal website is your projects that you are proud of. When applying to any tech job like software developer, data scientist, or architect, you'll need a professional portfolio to showcase some examples of projects you have contributed to or created yourself.
It's for you to decide how you would like to organize this professional portfolio. What I often see is:
- A dedicated page for each of the projects with in-depth details about the technologies they have used in that particular project.
- What was their role in the project?
- Snippets of code they have created with some awesome logic to showcase how they write code.
- Images of the final result, if there is a front-end.
- Testimonials if it was a client or if other developers have said a few kind words about how they collaborate or write code.
You are more than welcome to extend this list, please let me know in the comments if you got any additions to this.
#4 - Links to your social profiles
You might think that adding links to your social profiles, especially LinkedIn might seem like a redundant task, but from what I've heard from recruiters it's a must-have on any resume you are publishing on your website or sending to a recruiter.
Recruiters often operate on LinkedIn to find potential new employees for their company. LinkedIn got some tools making it much easier for recruiters to organize candidates in categories, projects, etc... In some cases, this is one of the reasons why a recruiter might require you to put a link for your LinkedIn profile in the job application.
I have added a personal link to this website on my social media profiles. This makes it easier for other developers, etc... to figure out who I am and what I am good at + they are able to read my content in an easier way. This will make you available where the recruiters are looking.
#5 - An example of your programming style

In almost any case the recruiter will ask you to submit a writing sample of your code. From what I've been told, this is not to see if you are the best programmer in the class, etc... so don't stress if you are not awesome at this. It just helps the recruiter to see how you communicate and gives them an idea about your fit in the organization.
An example of a writing sample in a job application for a tech job doesn't necessarily have to be code. It can be anything from an article to a bio / personal statement update about your life. It is just to make sure you can communicate in the required language. One thing you should always do is check the writing sample for punctuation, commas, and spelling errors - they can become a huge drawback for you if they are present.
#6 - Short about you and contact details
Every personal website should include a page with contact details and a contact form if you are able to add that. This will give your visitors an easy way to get in touch with you. If you are not able to add a contact form, you can list your email directly on the website.
You can also supply a phone number if you would allow people to be calling you. I am not adding my phone number, because I like to schedule calls when talking to new people. This also gives me a chance to prepare in advance for the call. This makes me sound more confident on the other end when people are talking to me over the phone.
Summary
A professional personal website should contain information and details about you to tell the story about you to recruiters and make you stand out as the one candidate. A short recap:
- Add a list of projects you have been a part of in the past or are currently a part of.
- A list of programming languages you are good at or fluent in.
- A writing sample of some code or a blog post showing your communication style.
- Links to your social profiles give the recruiter an introduction to who you are.
- A page with contact details gives others the option to contact you.
If you are looking for inspiration on how you can write articles, you can take a look at my blog and see how I write content. This can help you gain an understanding of what a writing sample might look like.
If you are not a front-end developer you can search for tutorials on the internet on how to make a personal website with a portfolio. You can then publish that website source code on GitHub and link to it + you can tell about the technologies you used on that website.
I hope you gained a few insights on what to do and add to your professional personal website to stand out from the crowd and get hired for your next tech job. If you got any questions or suggestions, please let me know in the comments.